Animating How Things Work
The MFA students in my Advanced Motion Graphics class were tasked with creating a project that would act as thesis support. Because I was only in my first semester of my grad studies, I really wasn’t sure what I should do. I wanted to make something didactic, and considered doing some sort of data visualization, a user interface, and also just supplemental graphics, but decided on trying to animate some Crazy Global Warming Solutions from an Information is Beautiful data set.
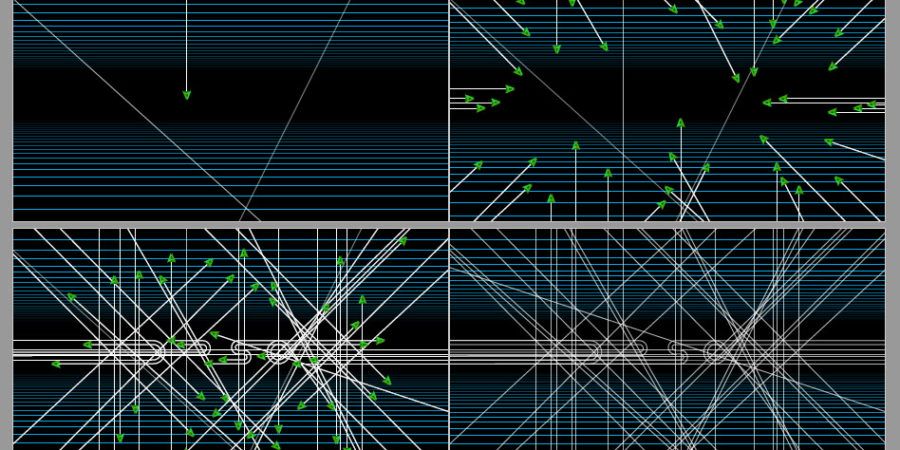
I did three style tests of wind-powered kiteships:
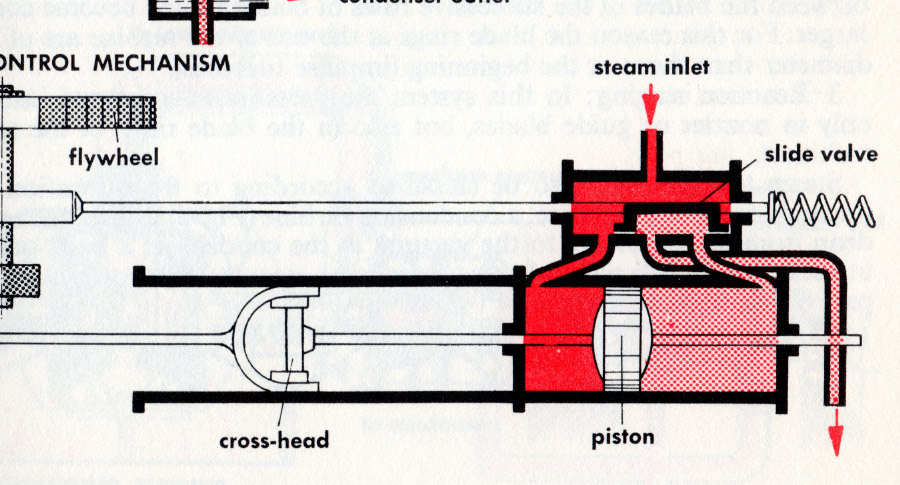
I wasn’t 100% sold on just one of these styles, so I dug for more inspiration. In my searching, I came across a copy of The Way Things Work: An Illustrated Encyclopedia of Technology at a friend’s house, and fell in love with the book’s illustration style:

So I changed course and decided to make an explainer animation of the steam engine illustration. I redrew all the pieces in Illustrator, and animated everything in After Effects. Sound effect sources credited below.
I’d like to eventually revisit this and expand on it more, showing in a bit more detail of how each of the parts work.
Final product:
Sound effects from freesound.org:
Button Tick by NenadSimic | License: Creative Commons 0
spring .wav by PasekaM | License: Creative Commons 0
SPRING 02.wav by sandyrb | License: Attribution
01952 reel spinning wheel.wav by Robinhood76 | License: Attribution Noncommercial
wrenches_rustle_clank.wav by vibe_crc | License: Creative Commons 0
Socket Wrench by TheGertz | License: Attribution
Wrench hit A#4 by jorickhoofd | License: Attribution
stomps robot walk.wav by ErikH2000 | License: Attribution
Clank1.wav by BMacZero | License: Creative Commons 0